This post is part of the Complete Guide to WooCommerce SEO.
Also in this series:- How to Link WooCommerce to Google Search Console
- How to Update robots.txt for WooCommerce
- How to Create Page Redirects in WooCommerce
- 5 Tips to Enhance your WooCommerce Category Pages Using SEO
- 8 Ways to Optimise WooCommerce Images for SEO
- How to Optimise WooCommerce Product Pages for SEO
- 35 WordPress Tools and Resources to Improve Page Speed
Are you utilising WooCommerce to manage your online store? If you are, then you’re probably well aware of the critical importance of WooCommerce image optimisation. This process is pivotal in attracting and retaining customers, as well as elevating your standings within search engine results. The presence of high-quality product images not only enhances the professional and trustworthy appearance of your store but also wields a substantial influence on search engine optimisation (SEO).
Within this blog post, we’re set to unveil eight valuable tips designed to aid you in the optimisation of your WooCommerce images. These actionable insights hold the potential to elevate your search engine rankings and amplify the flow of traffic to your store. By adhering to these well-regarded strategies, you can ensure that your product images function as a positive asset to your SEO endeavours, rather than acting as a hindrance. Let’s delve right in!
1. Image Compression
Avoid overwhelming a webpage with a single image, especially if you’re showcasing multiple products on one page. The technique of image compression offers a way to decrease image sizes without compromising their quality.
Moreover, image compression wields a substantial impact on the speed at which your pages load. Given the paramount significance of user experience, particularly in the fast-paced landscape of eCommerce, this consideration proves pivotal for the success of your WooCommerce store.
There are two main types of compression:
- Lossless – This allows for a better quality of the overall image however, it, therefore, doesn’t compress the file as much.
- Lossy – On the other hand Lossy is a larger file reduction, which will result in a lower quality of the product image.
And today it’s easier than ever to compress an image or file size, just by simply typing in free image compression in search engines, you can find plenty such as TinyPNG.
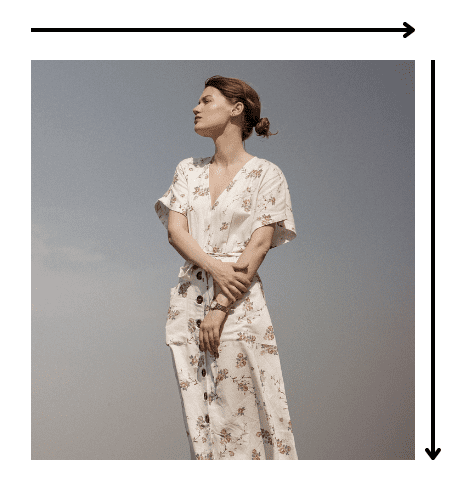
2. Optimal Image Sizes for WooCommerce
While page text holds significance for rankings and customer information, let’s acknowledge the role of visual appeal in online purchases. The adage “We eat with our eyes as well as our mouths” holds true. This is why maintaining consistent image dimensions across your site can significantly boost conversions.
Unless you aim to spotlight a specific image, such as a new or discounted item, your WooCommerce store’s overall appearance should convey clarity, cleanliness, and uniformity. This applies to your product images as well.
Image dimensions also impact mobile usability, so ensure your image size aligns between desktop and mobile versions. Remember, 60.1% of consumers use mobiles for online shopping, underscoring the importance of a seamless mobile experience.

Once again in the digital era, we live in today it can be super quick and easy to find free online sites that can do this for you like Adobe’s free image resizer.
3. Keep Images Simple (Colours)
Although adding lively hues to your product image backgrounds might be alluring, this practice can hamper your images for two key reasons.
Firstly, colour augmentation increases file size, leading to slower image loading times on your site. This inevitably results in an unsatisfactory user experience.
Secondly, the focus should be on highlighting the product, not the entire image. A plain white background can effectively achieve this, making the product visually prominent and offering customers a distinct understanding of the item.
4. Thumbnail Sizes
Well-sized thumbnails enhance your website’s user experience. Oversized thumbnails could dominate the page, obstructing content visibility. Conversely, undersized thumbnails might lack clarity, impeding users’ ability to make informed product choices.

5. Image File Formatting
Optimal image file formats play a pivotal role in WooCommerce image optimisation, serving several key purposes. Selecting the right format aids in preserving image quality while ensuring compact file sizes, a crucial factor for swift page loading.
The trio of prevalent image formats encompasses JPEG, GIF, and PNG. JPEGs strike a balance between quality and size, suitable for most scenarios. GIFs, though lower in quality, suit uncomplicated images or animations. PNGs offer a richer colour spectrum but come with larger file sizes. For most WooCommerce Product Images, JPEG proves ideal, while GIFs should be avoided, particularly for sizeable product images.

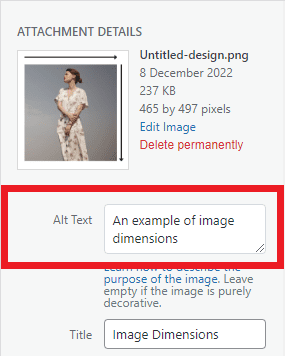
6. Image Alt Attributes
Alt attributes, or alt text, hold significance for web accessibility. These textual substitutes appear when an image can’t be properly displayed by a browser. They also serve to elucidate images for users relying on accessibility aids like screen readers or text-to-speech tools.
Beyond aiding your audience, alt attributes enhance search engine comprehension of your content, subsequently refining your overall WooCommerce image optimisation. Below are fundamental guidelines to guarantee well-optimised alt attributes:

- Describe the images using plain language
- Avoid stuffing your alt attributes with keywords
- If you have images of products with model numbers or serial numbers, include these in your alt attributes
Alt attributes should be succinct and accurately depict image content. Avoid excessive length, which could disrupt assistive technology users. Also, refrain from keyword stuffing, as it may seem spammy and harm user experience.
Primarily, alt attributes offer text alternatives for images that browsers can’t display or provide extra insights for those unable to see them. This proves crucial for visually impaired users, aiding comprehension and navigation.
Regarding images of products with model or serial numbers, ensure inclusion in alt attributes. This aids users of assistive tech in accessing essential information, especially helpful when comparing products and verifying correct model or serial numbers.
7. Content Delivery Network (CDN)
A CDN can also help improve the user experience on your WooCommerce store. Faster loading times can make it more likely that users will stay on your site and engage with your content, which can improve your search engine rankings and increase your sales.
Leveraging a content delivery network (CDN) can enhance eCommerce product image SEO. A CDN comprises dispersed servers spanning various locations, designed to proficiently distribute content, like images, to users.
Applying a CDN to product images heightens their loading speed, a pivotal SEO aspect. Page loading speed impacts search engine rankings, making a swifter loading pace conducive to improved rankings.
Furthermore, a CDN augments the user experience within your WooCommerce store. Speedier loading durations encourage user retention and interaction with your content, positively influencing search engine rankings and sales growth.
8. Properly Naming Your Images
Opting for generic image names can harm SEO, as it hinders search engines from comprehending image content and its significance for your site. Employing pertinent, descriptive keywords in image names enhances website SEO, raising the likelihood of appearing in relevant search outcomes.
Utilizing optimal keywords aligned with your page theme enhances image SEO. This aids search engines in grasping image content and its relevance, ultimately bolstering search result rankings.
For even better results, name images based on prominent search queries driving traffic to your pages. Aligning with your audience’s keywords improves visibility in search results. Leveraging tools like Google Search Console can unveil the most influential search queries fueling your website traffic.
Improving your WooCommerce product images betters both site usability and search result rankings. Implement the suggestions in this blog to elevate WooCommerce image optimisation and amplify your SEO endeavours. If you require assistance with Shopify SEO or WooCommerce SEO, remember we’re an eCommerce SEO Agency. Explore our services to empower your online store. Thank you for reading, and best wishes for successful sales!