This post is part of the Complete Guide to WooCommerce SEO.
Also in this series:- How to Link WooCommerce to Google Search Console
- How to Update robots.txt for WooCommerce
- How to Create Page Redirects in WooCommerce
- 5 Tips to Enhance your WooCommerce Category Pages Using SEO
- 8 Ways to Optimise WooCommerce Images for SEO
- How to Optimise WooCommerce Product Pages for SEO
- 35 WordPress Tools and Resources to Improve Page Speed
Google Search Console is a brilliant platform that helps you to understand your site. Whether you’re looking to understand how many clicks and impressions your site is receiving, or the search queries your site is showing up for, as well as any issues causing your pages to not be indexed, Google Search Console can help no matter what type of site you are managing. Today, however, we are going to be running through a quick guide on how to link a WooCommerce Site to Google Search Console.
There are a few ways to link Google Search Console to your WooCommerce site, today we are going to look at two the first will be by adding the HTML tracking code to the header of the code of your site, and the other will be using a WordPress plug-in, which in our opinion is super quick and easy.
Setting up a Property in Google Search Console
Although we will be looking at different methods to add the Google Search Console tag code, the first step in this guide is exactly the same for both methods. So, we will run through this quickly and then move onto each of the methods.
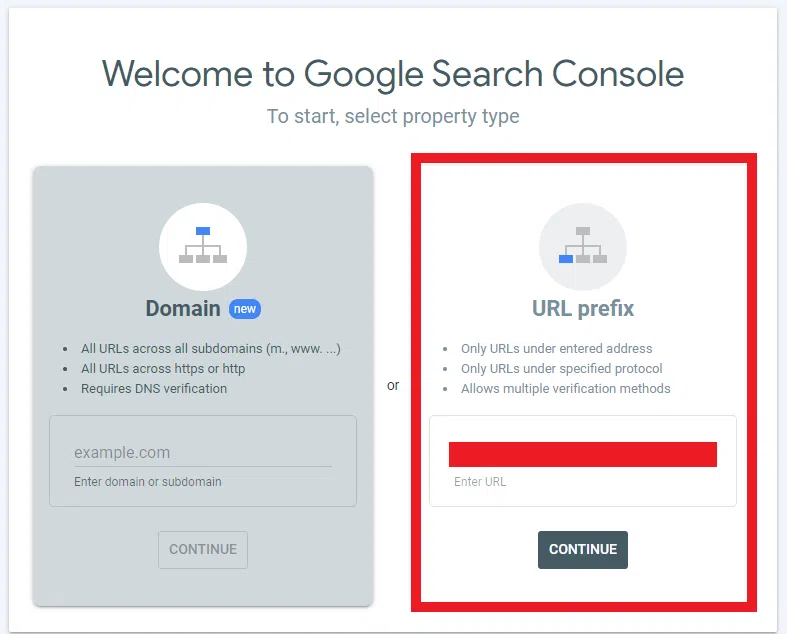
Firstly you’ll want to go to the Google Search Console website. From here you’ll want to add a property, you’ll then be given two options verify via domain and verify via URL. You’ll want to choose the URL verification option, which I have highlighted in the image on the right hand side, from here it’s just as simple as adding in your sites URL.

Linking Google Search Console to WooCommerce via HTML Code
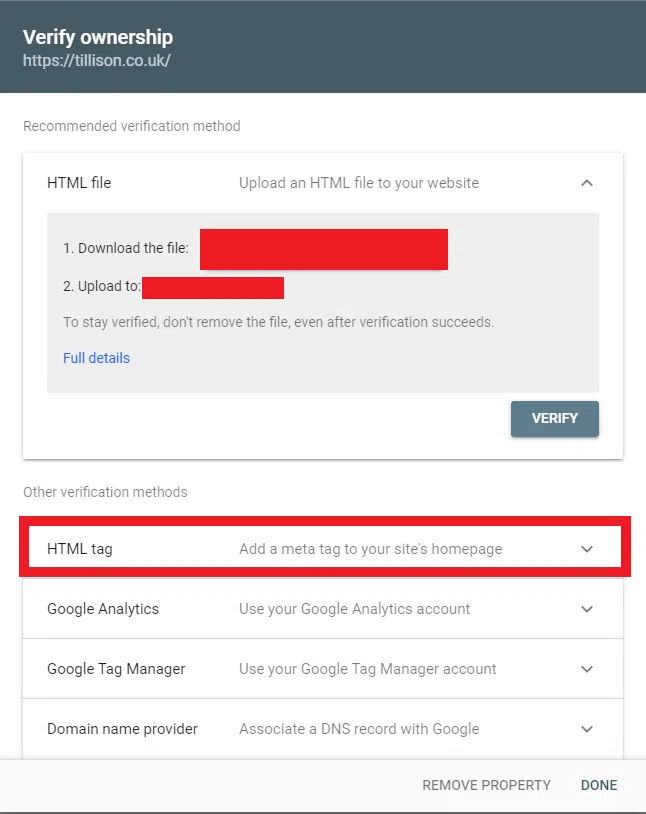
After you enter your site’s URL to be verified Google Search Console will then take you its verify ownership window.
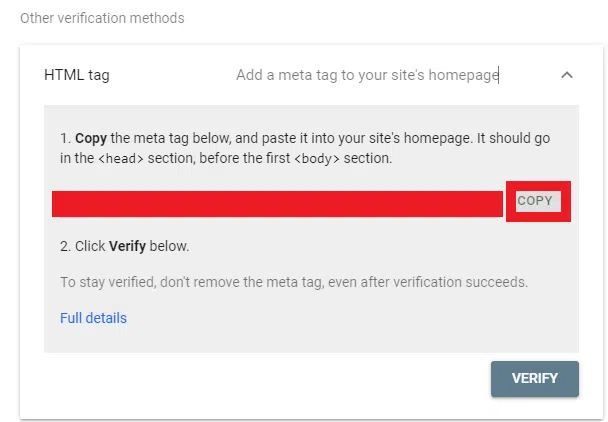
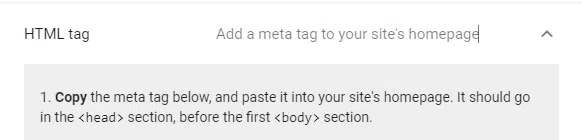
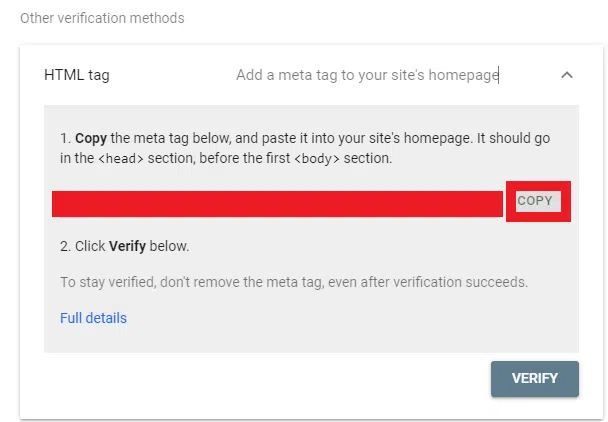
From here you’ll want to click the HTML tag option, which will then become a drop down menu which will give you your HTML code (I have covered ours up in this example.) If you then click copy, the HTML code will be copied to your clipboard.


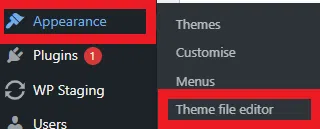
Once you’ve copied your Google Search Console HTML code, you’ll then want to sign into the backend of your WooCommerce website and navigate your way to the appearance tab in the left-hand menu. This will show another menu to which you’ll want to click on Theme File Editor, this allows you to edit the coding that makes up your WooCommerce site.


Next it is as simple as pasting the code you had copied from Google Search Console into the code itself. However as stated on Google Search Console and shown in the image above, the HTML code must be pasted in the <head> section, before the first <body> section. Once this has been done all you need to do is go back to your Google Search Console window and click the verify button in the HTML tag option.
Linking Google Search Console to WooCommerce Using Yoast
I would personally say that using the Yoast plug-in is probably the easiest way to link Google Search Console to your WooCommerce. If you haven’t already installed Yoast, you can install it through the plug-ins tab in the back end of your WooCommerce site, and although they do have subscription-based packages, they do also offer a free version which also works really well.
Similarly to the example, we have for the HTML code link, you’ll want to make sure you have begun verifying your site through Google Search Console and that you are now at the verify ownership window, where you are able to copy the HTML code.

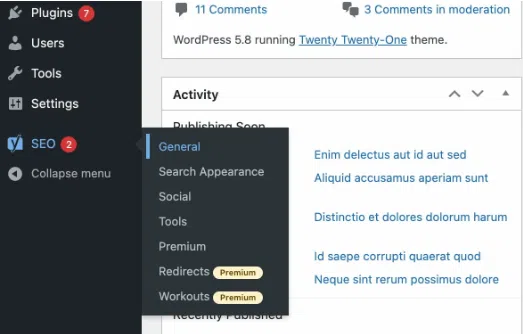
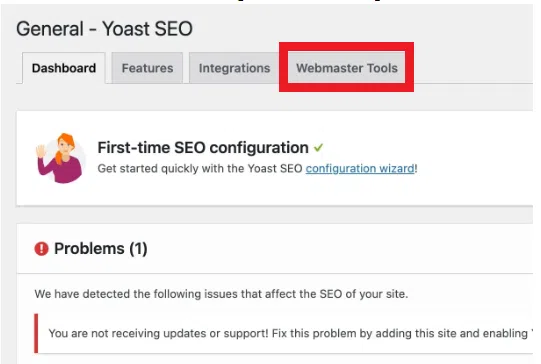
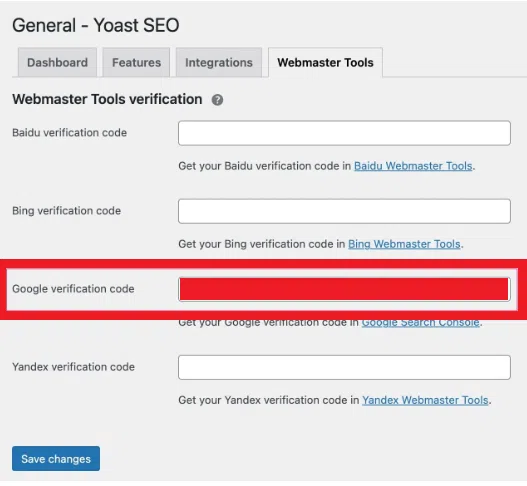
Next, you’ll want to log into the backend of your WooCommerce website, and from there navigate down the left-hand menu to find the Yoast tab, this will create a drop-down menu where you’ll want to click general. Once you have located the Yoast General Settings you’ll want to click the “webmasters tools” tab and from there paste the Google verification code into the box provided. Finally, you’ll want to go back to Search Console and click the verify button.



We hope this short guide makes it easier for you to link your WooCommerce site to Google Search Console, after all, it is one of the most essential tools to have under your belt when you are managing your own WooCommerce Website.
And don’t forget here at Tillison, we provide a range of eCommerce services such as WooCommerce SEO, SEO for eCommerce and CRO for eCommerce.