As an eCommerce business owner, understanding how to optimise your product images for SEO is crucial. Poorly optimised images can adversely impact your visibility, traffic, and ultimately, your sales. In this post, we will share essential tips and tricks to improve your eCommerce store’s SEO and increase online sales.
What is Image Optimisation?
Optimising SEO for eCommerce images involves reducing file sizes without compromising quality. This improves website load times and overall user experience. Here’s why image optimisation should be a priority:
- Faster Page Load Times: Users prefer fast-loading websites. Studies show that even a one-second delay in page load time can impact conversion rates. Optimised images provide a smoother browsing experience.
- Improved Search Engine Optimisation (SEO): Search engines consider page load times as a ranking factor. Optimised images, with descriptive alt tags, enhance visibility in image search results, driving organic traffic.
- Enhanced Mobile Experience: With increasing mobile use, optimising images for mobile platforms is crucial. Smaller image sizes ensure better performance on mobile devices, increasing conversions.
- Cost Savings: Smaller image sizes lead to reduced bandwidth usage and lower hosting costs. Content Delivery Network (CDN) usage can further reduce data transfer costs.
- Increased Conversion Rates: Optimized product images strike a balance between visual appeal and fast loading times, resulting in higher conversion rates.
How to Optimise Images for SEO
Compress Large Images to Improve Load Speed
Image compression reduces file size without sacrificing quality, benefiting eCommerce websites with multiple product images. Utilise tools like TinyPNG for efficient image compression.
Types of Image Compression
- Lossless compression reduces image file size without compromising original data, preserving quality. Ideal for professional use, such as product photography or illustrations, it ensures top-notch image integrity compared to more substantial but quality-compromising lossy compression.
- Lossy compression sacrifices a portion of original data to achieve substantial file size reduction. While image quality is diminished, the smaller file size is advantageous, making it suitable for web display. This compression method is commonly used in online settings where reduced quality is less noticeable on screens compared to print.
It’s noteworthy that while lossless compression suits images destined for professional contexts, it may not always be the optimal choice for online eCommerce due to resulting larger file sizes. These larger sizes can lead to prolonged loading times, ultimately hampering the user experience.
It is now more convenient than ever to reduce the size of an image or file, you can easily find various free options by searching for “free image compression” on search engines, such as TinyPNG.
See: 10 Tools for Compressing and Optimising Web Page Images
Keep Image Sizes and Dimensions Consistent
Maintaining consistent image dimensions across your website holds significance for both aesthetic and functional reasons. Uniform image dimensions contribute to a polished, professional appearance for your eCommerce store, thereby enhancing the user experience and driving higher conversion rates. Upholding consistent image dimensions carries particular weight in terms of mobile usability, given that a substantial portion of consumers employ their mobile devices for online purchases. As indicated by statistics, “60.1% of consumers use mobiles for online shopping.“

The Best Image Size for SEO
Balancing quality and loading speed is vital. Aim for images under 100KB in file size while maintaining suitable dimensions. Tools like Adobe’s free image resizer can help achieve this balance.
Keep Image Colours and Styles Consistent
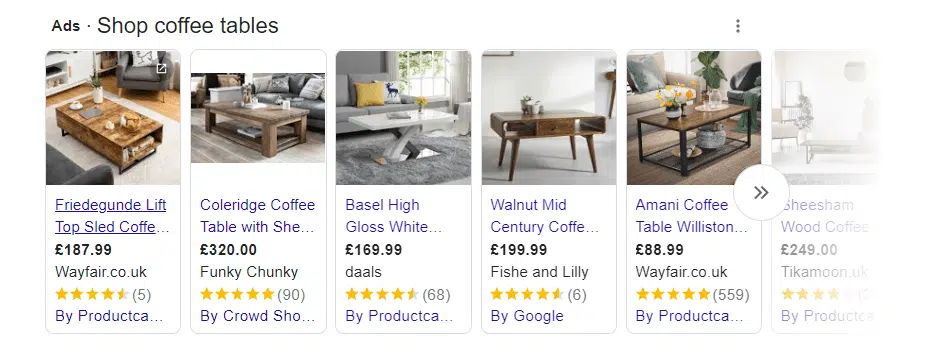
When it comes to eCommerce Image SEO, beware of vibrant backgrounds affecting loading times and product visibility. Lively colors increase file size, slowing down page loading and impacting user experience, potentially harming SEO rankings. Additionally, colorful backgrounds may distract from the product, hindering customer discernment. Choosing a simple white background is often superior, allowing the product to stand out, especially beneficial for mobile users.
Keep Image Thumbnails Small
Appropriately sized thumbnails ensure a positive user experience. Excessive sizes clutter pages, while overly small thumbnails hinder product visibility. Find a balance for optimal user engagement.

Which is the Best File Format for eCommerce Images?
JPEG is a lossy image compression format by Joint Photographic Experts Group, that excels in vibrant photographs, maintaining commendable quality with compact file sizes. Ideal for the majority of eCommerce product images, it strikes a balance between quality and file size.
GIF, a lossless format suited for simple graphics and animations, supports a limited color spectrum, resulting in lower quality compared to JPEG.
PNG, another lossless format with a broader color range than GIF, comes with larger file sizes that can impact load speed.
For eCommerce product images, JPEG generally proves optimal, while PNG is reserved for images requiring a diverse color spectrum.

Optimise Image Alt Attributes for SEO
Alt attributes aid web accessibility and enhance SEO. Craft descriptive, informative, and concise alt text, avoiding keyword stuffing. Test with screen readers to ensure effectiveness.

- Be Descriptive: Construct alt attributes that offer a concise and precise depiction of the image’s content. Focus on conveying the essence of the image in a clear and meaningful manner.
- Be Informative: Ensure that the alt text imparts valuable information about the image. This includes highlighting key elements, such as product features, attributes, or any essential details depicted in the image.
- Avoid Keyword Stuffing: Although it’s beneficial for SEO, refrain from cramming alt attributes with excessive keywords. The primary goal is to aid accessibility and comprehension.
- Keep It Short: Strive for brevity while sustaining relevance. Aim for a succinct alt text that encapsulates the image’s purpose without overwhelming users.
- Context Matters: Consider the image’s context within the web page. Tailor the alt attribute to align with the surrounding content and its relevance to the overall page theme.
- Avoid Repetition: If multiple images convey similar information, create distinct alt attributes for each to prevent redundancy.
- Decorative Images: For purely decorative images that don’t carry content significance, utilise an empty alt attribute (alt=””) or an appropriate label like “Decorative image.”
- Test with Screen Readers: Validate the effectiveness of your alt attributes by testing them with screen readers. This ensures that the text accurately conveys the intended information.
Optimise Image Filenames to Increase Rankings
Optimising SEO for eCommerce images often overlooks the crucial role of image names, also known as file names or filenames. These names significantly impact search engine optimisation (SEO) and can drive increased traffic to your website. Here’s why optimising image names is paramount for SEO:
- Descriptive and Relevant: Search engines rely on text to understand image content. Descriptive and pertinent image names provide valuable insights, enabling accurate indexing and showcasing images in relevant search results, attracting a larger audience.
- Keyword Optimisation: Embedding relevant keywords enhances your eCommerce website’s visibility in search engine rankings. Carefully integrate keywords related to your products or industry into image names, ensuring a natural approach to avoid spam perceptions and negative SEO impacts.
- Enhanced Image Search Rankings: Optimised image names can also elevate your prominence in image search results. Numerous users specifically search for images when seeking products or inspiration. By enhancing your image names with relevant keywords, you heighten the likelihood of your images surfacing in image-based search queries. This could potentially channel additional organic traffic to your eCommerce website, as users may click on the images and explore your site for further information or purchases.
- Accessibility and User Experience: Optimised image names benefit not only search engines but also enhance website accessibility. Descriptive names assist visually impaired users using screen readers, improving their browsing experience. Search engines consider accessibility as a ranking factor, indirectly benefiting SEO outcomes.
- Image Sitemaps and Image SEO: Image names are essential for image sitemaps, providing search engines with insights into your website’s images. Optimising image names streamlines the crawling and indexing process, positively impacting overall SEO efforts and increasing organic traffic.
Use a CDN (Content Delivery Network)
CDNs enhance SEO by expediting image delivery, reducing latency, and improving page load times. This fosters a seamless browsing experience, especially for users worldwide.
Utilise Lazy Loading for Improved Load Speed
Lazy loading defers non-critical resource loading, accelerating page load times. This enhances user satisfaction, reduces bounce rates, and positively impacts SEO.
Using Manufacturer Images in eCommerce SEO
Optimising manufacturer images involves minimising load times, optimising file names, and metadata. Ensure product pages are optimised for desired search terms.
Conclusion
Optimising images for SEO is critical for eCommerce success. Implementing strategies like image compression, consistent dimensions, suitable file formats, and optimising alt attributes and filenames significantly enhances website performance. Leveraging CDNs and lazy loading strengthens SEO efforts, providing an enhanced user experience.
By integrating these techniques, you can foster growth, increase visibility, and realise your eCommerce store’s full potential in the competitive digital landscape. For further assistance, reach out to our team of SEO experts. Best of luck in your eCommerce marketing journey!
Thank you for reading, and best of luck in your eCommerce Marketing journey!