This post is part of The Ultimate Guide to eCommerce CRO created by our eCommerce CRO Agency team.
Also in this series:To achieve a high-converting eCommerce website your product pages need to be as user-friendly as possible. The easier they are to use, the more likely they are to lead to a conversion. But how do you know what makes a product page convert better? Where should your CTAs go? What images should you use? Are your product headings engaging enough? These questions and more can be answered through gradual A/B testing.
Understanding A/B Testing
A/B testing is a user-experience research method that involves randomised experiments with two or more variants (A and B). These variants are shown to a percentage of website visitors, allowing you to determine which performs best over time.
In this article, we’ll cover 5 actionable A/B tests you can start right now to help improve your eCommerce store’s product pages.
1. Test Your Call-To-Action (CTA) Colours

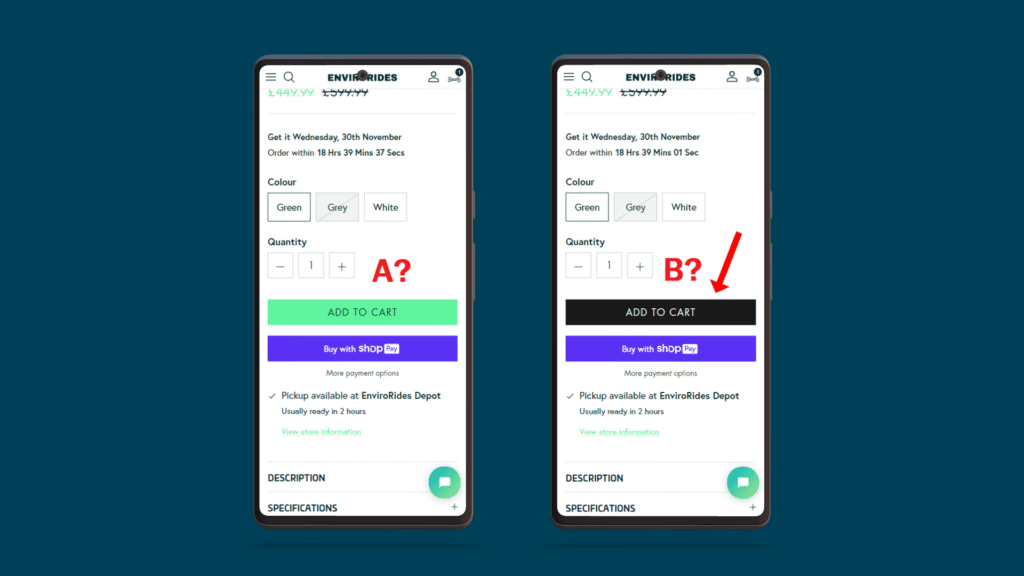
CTAs are vital for user navigation, and their colours play a significant role. Test on-brand colours that contrast with the background to make CTAs easily recognizable. Psychology of colour is essential—experiment with 2 coloured CTAs to discover user preferences.
2. Test Your Call-To-Action (CTA) Text

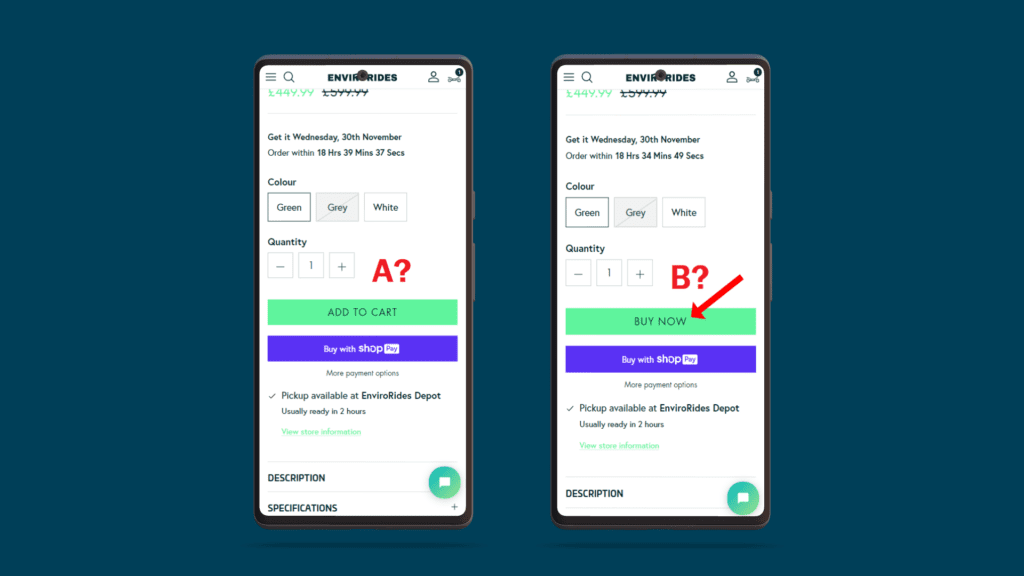
Apart from colour, CTA text is crucial. Ensure the text colour contrasts with the CTA, and focus on clear instructions. Test variations like ‘Buy Now’ versus ‘Add to Cart’ to understand user preferences and potentially double conversion rates.
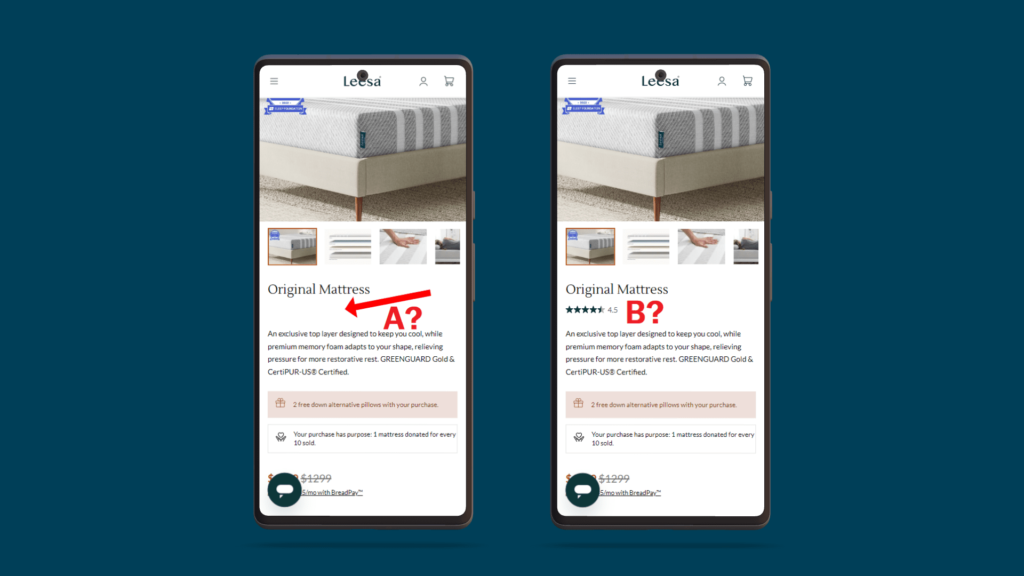
3. Test Trust Signal Placements

Building trust is essential on product pages. Experiment with the placement, colours, shapes, and numbers of reviews and testimonials. Consider displaying this information above the fold for a quick impact on potential customers.
4. Test Engaging Product Headings

Grabbing users’ attention is crucial in a fast-paced online world. Test engaging product headings with added benefits against their standard counterparts. Descriptive wording can lead to higher clicks, lower bounce rates, and increased conversions.
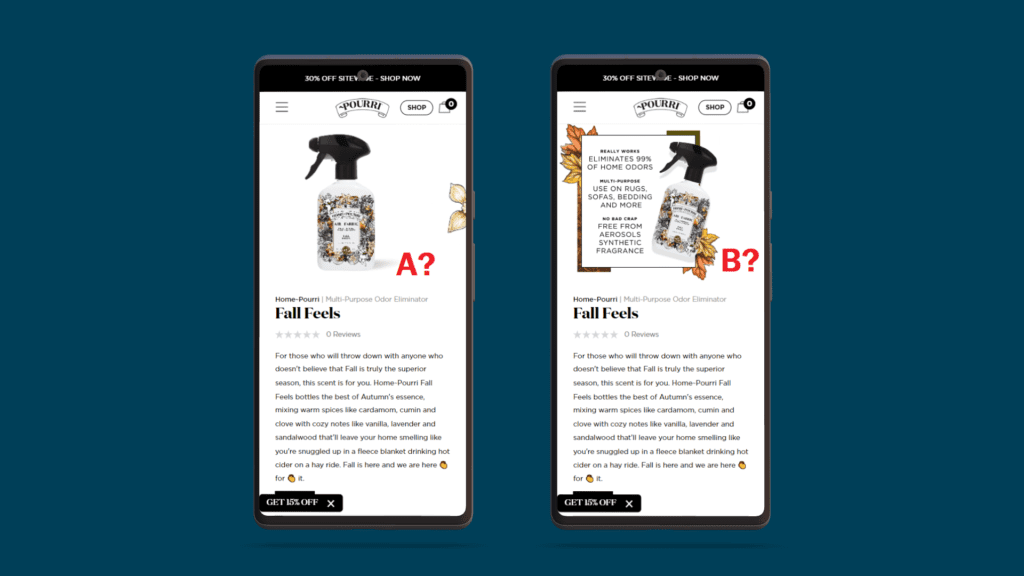
5. Test Your Product Images (Direction, Scale etc.)

Images are key on product pages, providing a window for users to view your products. Test image placement and consider factors like the direction and scale. Determine whether showing a person using the product before a specification image impacts user decisions.
Happy testing!
Optimising your product pages through A/B testing is an ongoing process. Experiment with these tests to improve user experience and boost conversion rates on your eCommerce store.