I want you to think about the last time you clicked on and straight off a website because it took too long to load. It happens more than you realise doesn’t it? As consumers, we are busy in our daily lives and lack the time – or patience, to sit and wait for web pages to load. Now think about how much money or business that could cost you? In fact, according to bccinteractive.com almost $500 billion in eCommerce revenue disappears thanks to slow page speed. Shocking isn’t it?
It may be time to start thinking about website improvements as a priority. This blog is going to help you do just that, so you can stop worrying about the impact of poor page speeds on your conversion.
What do you mean by ‘conversion rate’?
The conversion rate of a web page is the percentage of visitors that take a desired action. This could be buying something, signing up for a newsletter or filling out a contact form. The conversion rate is calculated with a very simple equation where you divide your conversions by your total visitors and times 100%.
For example, if you have 150 people visit your website last week and 15 signed up to the newsletter, you would work out your conversion rate as;
15 / 150 x 100 = 10%
According to Webfx.com, a good conversion rate for all industries and companies is 5-7% but it is reported that the average conversion rate is 2.35%.
Page speeds and conversions
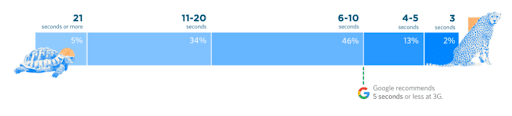
You might be thinking about how the two connect. The simple answer is that consumers hate waiting. In fact, according to a study carried out by the Aberdeen Group, just three seconds of delay will see visitors leave 40% of websites. Further research conducted by Google found that a change from one second of waiting to five seconds on mobile will see the probability of bounce increase by 90%.
This means that less of your website is being visited and fewer conversions are happening. This will mean that you’re missing out on several leads and potential revenue. 70% of consumers state that page speed influences their willingness to buy from or revisit a website which means you could potentially lose loyal customers if your website is not responsive.
The optimum page speed according to Google is less than two seconds. However, according to trinity.one, surprisingly only 15% of businesses have websites operating at an acceptable speed.

Understanding the page speed impact on conversion is not the only factor when it comes to winning more business and profits. In the summer of 2018, Google started using page speeds as a ranking factor for search engine optimisation (SEO). This means if your page speeds are suffering then so will your visibility. This is because Google has become more user experience-focussed and if we’ve learnt one thing so far – users don’t like waiting.
How can page speed impact revenue?
Discover how even the slightest increase in page speed can boost your revenue.
Let’s talk about page speeds
A page speed is determined by a set of metrics set out by Google, including;
- First Contentful Paint (FCP). This is the time from when the page starts loading to when any part of its content is rendered on the screen – a fast FCP would indicate that the navigation has started successfully and the server has responded.
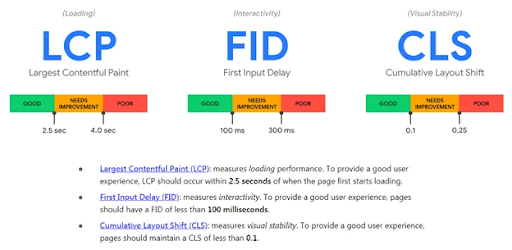
- Largest Contentful Paint (LCP). The time interval between the start of a page load to the moment the largest image of text block in the user’s viewport has fully rendered – a fast LCP means that the user has enough content to engage with.
- Time to Interactive (TTI). The time from when the page starts loading to when its main sub-resources have loaded and being capable of reliably responding to user input quickly – having a fast TTI means the page is usable.
- Total Blocking Time (TBT). The total time between FCP and TTI – the lower the TBT, the easier it is for a user to interact with the page.
This speed is deliberated through several factors like page file size, image compression and a site server. Unfortunately, it is not that simple, and a lot of factors can affect this such as having too many large photos and unused code hiding on your pages.
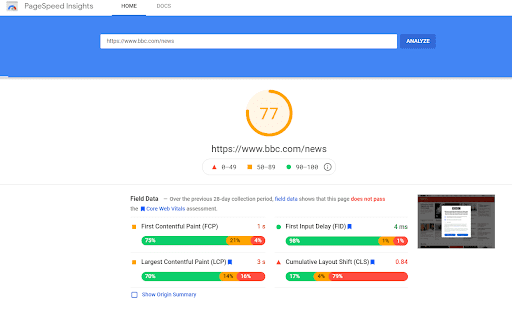
There are free tools you can use. Google’s PageSpeed Insights will help you diagnose what is slowing you down. The tool uses a traffic lights system to help you identify where the most improvements are needed.

Core Web Vitals
Globally, a bead of sweat began to drip down the faces of SEOs and web developers as the new Google Core Web Vitals update started to roll out in June. It was important to act quickly and address any issues with these metrics, to avoid slipping down the search results (SERPs). Below you can see what the current Core Web Vitals are made up of.

How do I improve my page speeds?
Here are some top tips to help you improve your page speeds to increase your conversion rates and improve your Core Web Vitals.
Optimise your images
This is one of the most important activities you can do when it comes to improving page speeds. Large images can take up a lot of bandwidth when having to load and slow down your website. Apps like Squoosh can reduce the size of an image by 90% with little to no impact on quality. Multiply this by the number of images you have on your website and think about the terrific savings you can make! It is good to consider which format your images in;
- PNGs do something called ‘lossless compression’. This means that you get the exact file back when you compress it. These are better for simple images with sharp borders such as logos.
- JPEGs do ‘lossy compression’ – you won’t get the exact same image back so there may be a slight sacrifice in quality. They are commonly used for photographs that produce the variety of shapes and colours that you’d expect from real-life photography.
- WebP is a new up and coming format that we could well see being the go-to format as more browsers add support.
According to Kinsta.com, images make up 21% of the overall weight of a webpage. So, in terms of space, it is recommended that you use multiple images of different sizes as opposed to having the browser resize them. This can hamper the quality. So if you like an image to be 500×300 pixels then it should be cropped and sized accordingly before being uploaded to the site.
Also an important note for SEO; don’t forget to add alt attributes to your images as this helps the search engine index your image.
Compress your files with gzip
Gzip is a method of file compression. It can compress components and files such as images, JavaScript, CSS and HTML (although JPEGs image and MP3 files don’t compress all too well). ‘Gzipping’ can reduce the size of a file by up to 70%. Needless to say that this will give the overall page speed a real boost.
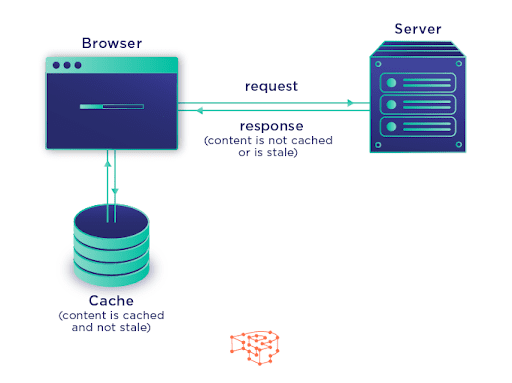
Allow browser caching
This is where browsers store little nuggets of information such as files, images and style sheets so that when the user revisits the site, the browser does not have to reload all of the elements of the site which will speed up your load speeds.

Minify and reduce your code
Simply put, minification is the removal of unnecessary characters from the source code to reduce the file size. This means that files can be transferred more readily and boost the time it takes for a page to load. This could include removing punctuation and spaces. Spaces and comments are usually used for web developers to easily read the code however they are not needed for Google bots. Minifying code can reduce file sizes by up to 40%.
There are free tools you can use to minify your code. Google recommendations include;

Avoid using too many redirects
A redirect sends both the users and search engines to a different URL from the one they originally requested. This can create slow page speeds as each time the user is redirected, visitors have to wait for the HTTP request-response cycle to repeat. Redirects are useful when you are temporally moving content or directing traffic to an equally relevant page to the user search but they should mostly be avoided if possible.
Redirects trigger an additional HTTP request-response cycle and delay page rendering. In the best case, each redirect will add a single round trip (HTTP request-response), and in the worst, it may result in multiple additional round trips to perform the DNS lookup, TCP handshake, and TLS negotiation in addition to the additional HTTP request-response cycle. As a result, you should minimize the use of redirects to improve site performance
According to Google
Summary
The page speed of your site is a major factor for increasing your conversion rates and ultimately improving your bottom line. It is important to take action like minifying your code, compressing your files, optimising your images and allowing browser cache to increase your pages speed. This also has a range of advantages for SEO and your website visibility in the SERPs.
Don’t worry! Tillison Consulting are specialists in SEO, conversion rate optimisation and eCommerce CRO. We can help you transform your website and your user experience. Contact us today!