Great website design is timeless, but as with everything, trends come and go. Both 2020 and 2021 saw organic shapes, big fonts, and whimsical illustrations – but are they set to continue as web design trends in 2022?
The short answer is, probably not. In this fast-paced digital world, we are already seeing design shifts begin to happen since last year. How people experience the online world is changing, and designers continually look to improve user experience in all aspects.
We’ve put together 5 of 2022’s up and coming website design trends to give you a taste of what you might see on a website you visit soon!
The hottest web design trends of 2022

1. Smaller Screens, Better Websites
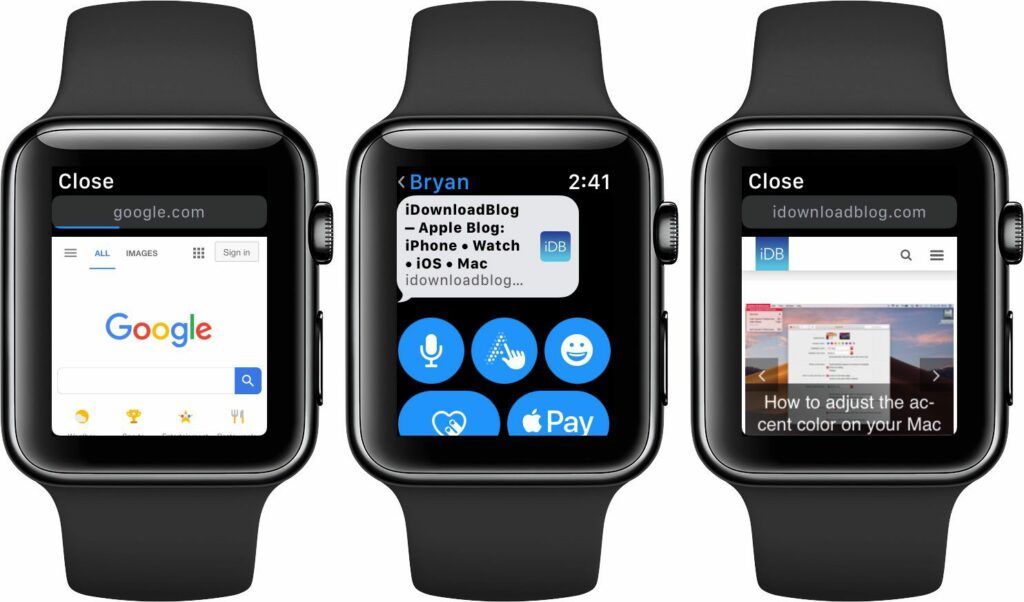
Web designers have to put responsive design first in 2022. As a result, mobile websites are becoming much more powerful, and are now considered by search engines to be a priority.
Mobile web design is becoming a far more enjoyable experience on smaller screens, as new tools become widely and readily available. Google has been ranking mobile-friendly websites more favourably for a while now, so responsive websites should be at the forefront of any web design.
Expect to see more important information above the fold and more than one column used. It’s no longer good enough to stack elements and call it a mobile experience; there’s just too much scrolling, which is likely to bore the user.
However, we may see less ambitious mobile design ideas, with designers opting for faster, simpler layouts with limited custom styling and personalisation. But, Google’s algorithm now heavily penalises unnecessary styling or JavaScript on websites with slow page speeds, which could stunt progress in the design world as developers may restrict their imagination to accommodate the new algorithm.
2. App-like Experiences

f there is a service in 2022, there’s probably an app for it. Or at least there should be something that looks and feels like an app. With apps growing massively in popularity year on year, websites are starting to adopt app-like experiences. This means that the more your website acts as a simple app, the more likely someone is to use it and keep using it.
More and more useful tools are being developed to help even the most novice coder create an app-like experience on a website. Site-building tools such as no-code make dynamic, interaction-focused designs significantly easier to build.
If your website isn’t as easy to use as an app in 2022, you may need to go back re-think your design processes. Think “app-first” design.
3. One-Page Websites

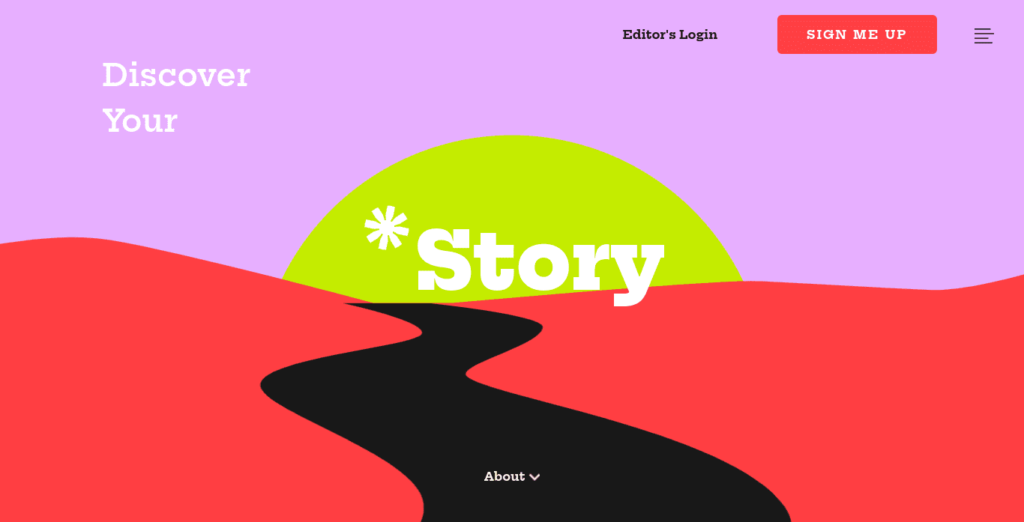
Ironically you don’t have to stand out to STAND OUT! On the back end of 2021 and increasingly seen in 2022, simple one-page websites have grown in popularity. These sites work best when their subject matter is narrower. For example; a portfolio, an invitation, or presenting a single idea to a client – visuals always help push an idea, so why not make it a website?
These customisable spaces are a great, modern way to present yourself in a way that looks professional and website savvy! And best of all with many website builders to choose from in 2022. You can get out there and start creating your own today.
4. Fonts, Fonts, Fonts!

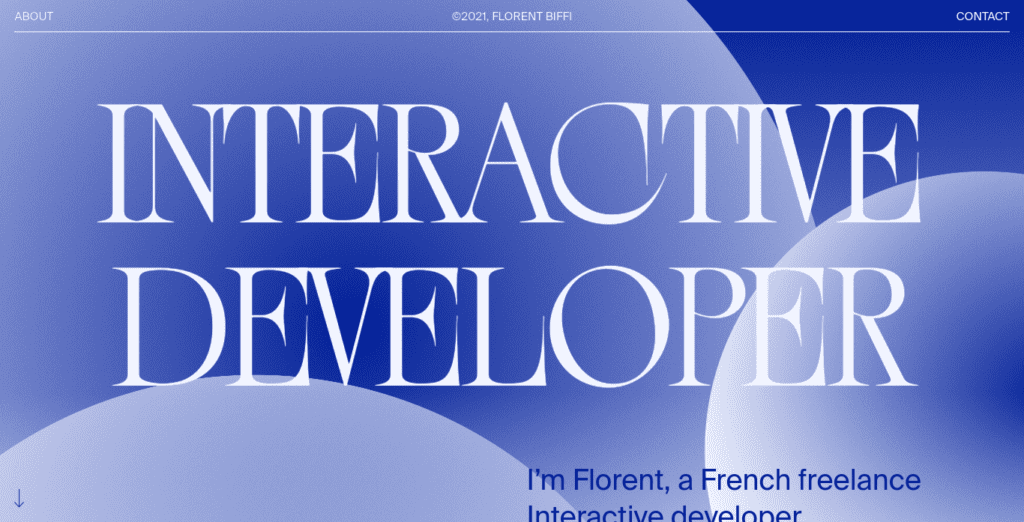
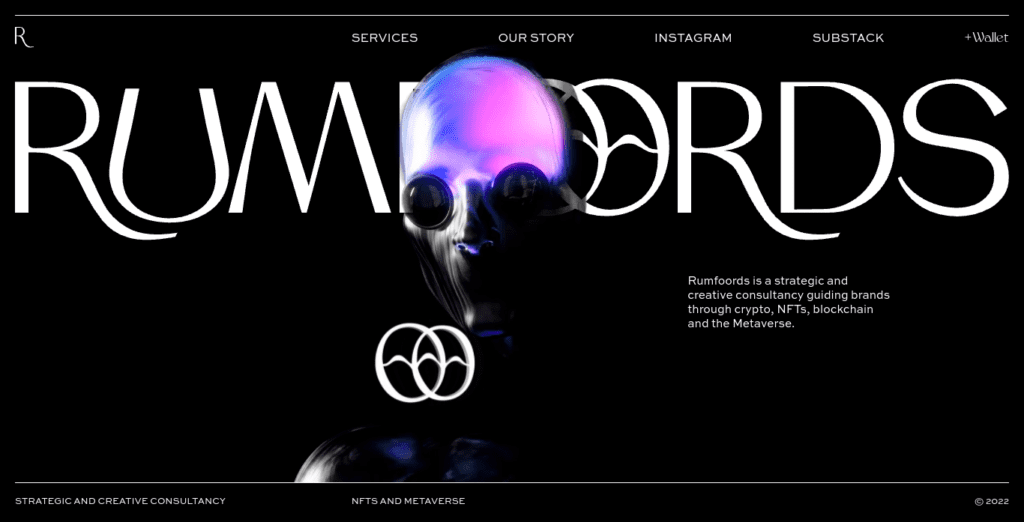
Of course, fonts have been in use since the dawn of time. But 2022 is looking to be something special when it comes to font implementation and manipulation in web design.
Big bold fonts have been making a comeback through 2021 and into 2022 as they are come into their own, giving websites everywhere a fresh look and feel as well as giving the user the information they need.
Recent Web Posts

Website Launch Checklist: Pre and Post-Launch
Launching a website is an exciting endeavour, but success lies in meticulous planning and execution. From pre-launch preparations to post-launch optimisation, here’s a comprehensive checklist

SSL Impact on Page Speed Explained
SSL (Secure Sockets Layer) is a security protocol that encrypts data sent between a user’s browser and a web server. In other words, SSL helps

How Cache Control Improves Page Speed
What is Cache Control? Cache control is a mechanism used by web servers and web clients (such as browsers) to control how frequently and for

How to Fix Legacy JavaScript and Increase Page Speed
Legacy JavaScript can have a significant impact on page speed, as it can slow down the performance of your website and you might see recommendations
Typefaces in 2022 have become so diverse they are even starting to replace header and hero images on websites. A huge, lavish, well coloured art-deco styled sentence could draw the eye more than a photo of a chair, for example.
These coupled with new-look oversized typography throughout web pages can create new and memorable experiences for the user, and could even reduce a bounce rate or two!
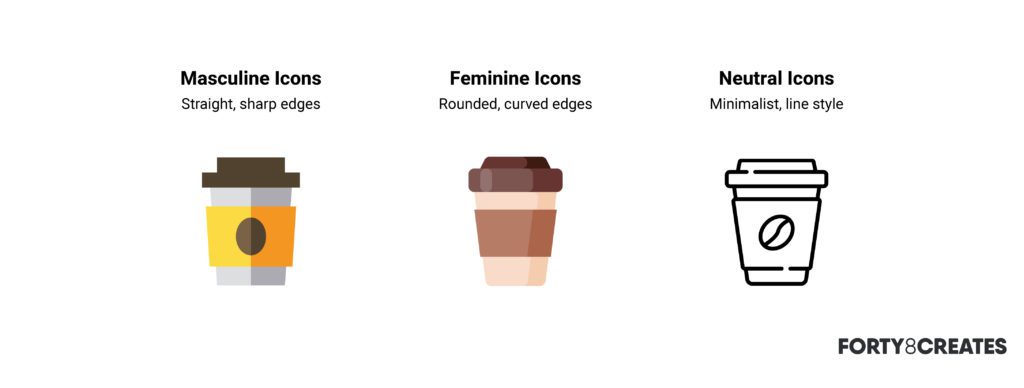
5. Gender Neutral Designs

Another design trend we are seeing to be more of a standard is that of more inclusivity when it comes to the user, more specifically, who (or what) they want to be. The more obvious change to websites is updating on-page forms, allowing for more gender-neutral options.
Gone are the days of seeing darker designed biker websites that would be a complete gender contrast to an aggressively pink beauty one. In 2022 there is no such thing. In fact, in some cases, if websites choose not to display this trend, their stats have been known to fall…
Summary
While it is exciting to predict the next web design trends, no one really knows what could happen next. A big change to the status quo can sometimes come when a tech giant releases a widely used OS update – it’s not uncommon for the world to follow like sheep, adding their twist on it, which in turn, creates a new web design trend in itself!
When building a new website, design is paramount. Think of it as your display window for your target audience. No one will see what’s happening in the background, what matters is how it looks, feels and works for the user.
It’s key to spend time researching different looks that would suit your brand to ensure you are choosing the right design trend for your business.
Web design agencies can do the work for you! If you’re struggling to find what works best for your website, there are many avenues you can take to get the correct help. If you decide to go it alone, make sure to take note of these web design trends in 2022. In doing so you’ll more than likely see other trends develop for 2023 and beyond.








One Response
I really liked the way in which you have presented this article in point form explaining the various website design trends. Creating better websites has really become very easy with the help of your article. I am sure this article will help many people like me to create the best websites. Thank you for sharing this article.